

When you move your shapes with the arrow keys on your computer keyboard, they’ll only move in relation to the grid.5″ apart (but stay tuned for another method where you can). In other words, you can’t have the horizontal lines 1″ apart and the vertical lines. Your horizontal and vertical lines have to be spaced in the same increments.It will be if you use a regular paste, but it’s still down and to the right of your original. If you use something like the keyboard shortcut CTRL/CMD+arrow key, the copy isn’t in the same spot in relation to the grid. You have to remember to use the paste in front.(It’s never perfect, because there’s some wiggle room in how you place the material on the mat). You can more easily make them cut in the same location relative to the edge of the material. This can make it easier to do something like set up multiple pieces of material on the same mat and cut them in the same pass on the machine. That’s not always the case with some other methods I’ll show you. The shapes always end up in the same spot in relation to the structure you set up (the grid).You have a good amount of control in how far apart the grid lines are.


25″ to the right of a vertical grid line and. When this is on and you move a design, it will only move in increments that are the same in relation to the grid.

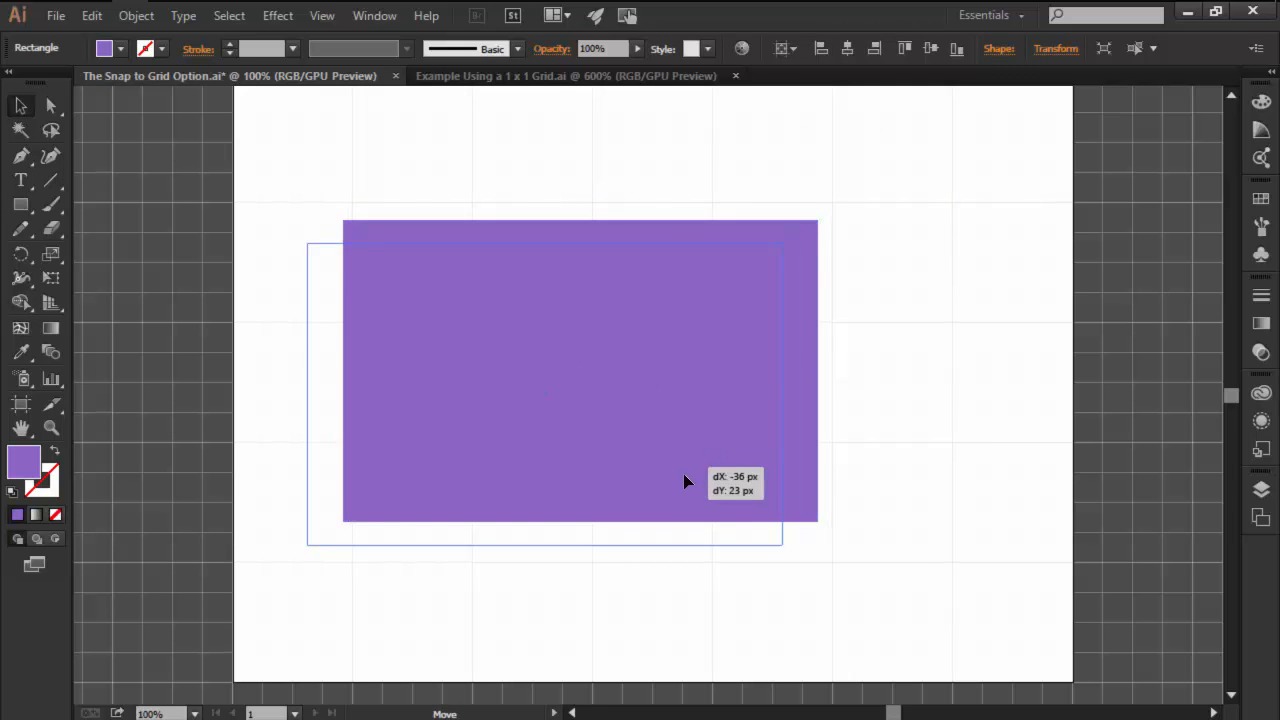
#How to snap to grid software
This method uses a software feature most people turn on by accident and then don’t like. This helps me to be able to keep my business going and provide more tutorials. That means if you click the link and purchase something, I receive a small commission. Note: This post contains affiliate links.
#How to snap to grid how to
We’ll start today with how to use Snap to Grid. Over the next few days, I’ll show you multiple ways to get equal spacing for your designs on the page. Such a great question! There are several ways to do that, so it’s a great topic for some tutorials. Recently, someone asked me how to fill a page with designs and have them equally spaced.


 0 kommentar(er)
0 kommentar(er)
